# Dokumentation
map.nrw ist eine in eigene Webprojekte einfach einzubindende Kartenkomponente und basiert auf der GeocodingMap (opens new window). Mit map.nrw besteht die Möglichkeit, Adressen zu verorten sowie Koordinaten zu übergeben - diese werden direkt in die Karte gezeichnet. Über weitere Parameter kann auf die Ausgestaltung der Karte Einfluss genommen bzw. zusätzliche Module geladen werden.
Die Einbindung der Komponente erfolgt durch das Setzen des folg. JavaScript Verweises:
<script type="text/javascript" src="https://map.nrw/v200/init.js"></script>
Im Body der HTML-Seite ist ein Bereich zu definieren, in den die Karte hineingeneriert werden soll. Dies geschieht über ein DIV je Karte. Das Klassen-Attribut trägt den Namen itnrwMap map.
<div id="itnrwMap_0" class="itnrwMap map"></div>
<div id="itnrwMap_1" class="itnrwMap map"></div>
<div id="itnrwMap_2" class="itnrwMap map"></div>
2
3
Wie das Beispiel zeigt, können auch mehrere Karten in einem Dokument definiert werden (MultiMaps). Standardmäßig werden Karten mit den Maßen 350 x 250 Pixel und dem Kartenwerk "TopPlus-Web-Open (Farbe)" erzeugt. Soll das Aussehen der Karte manipuliert bzw. weitere Module geladen werden, sind diese über Parameter zu definieren und zu konfigurieren.
Durch die zusätzliche Angabe von tabindex="0" innerhalb des DIV, kann der Nutzer die Karte über die Tastatur steuern. Voraussetzung dafür ist, dass der Nutzer die Karte fokusiert hat.
<div id="itnrwMap_0" class="itnrwMap map" tabindex="0"></div>
HTML-Code innerhalb der data-itnrw-*-Attribute muss entsprechend kodiert sein (HTML Entities Encode).
# Konfigurationsparameter
Eine Karte kann erweitert werden, indem das DIV um weitere Attribute ergänzt wird.
Beispiel: Eine Karte mit angepasster Größe, einem anderen initialen Kartenwerk und der Möglichkeit, zwischen zwei Kartenwerken hin und her zu schalten sieht wie folgt aus:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-map="width:600px, height:300px, basemap:topplus_open"
data-itnrw-module-toggler="topplus_open, dop"
></div>
2
3
4
5
6
Nachfolgend eine Übersicht über alle Konfigurationsparameter:
# data-itnrw-addresses
Dieses Attribut wird verwendet, um den Geocoder anzuweisen, die entsprechende Adresse bzw. die entsprechenden Adressen zu verorten. Hierbei wird ein separater Dienst zum Geokodieren der Adressen angesprochen. Dieser Dienst basiert auf einen Open Data Datenbestand, sodass kein separater Token mehr ausgestellt werden muss.
Es können maximal 100 Adressen gleichzeitig verarbeitet werden. Bei mehr als 100 Adressen nutzen Sie bitte den Konfigurationsparameter data-itnrw-coords.
Das Attribut kann entweder initial oder zur Laufzeit gesetzt/geändert werden. Die Karten werden in einem Array vorgehalten. Der Entwickler kann über die set-Methode das Setzen einer neuen Adresse vornehmen indem er z.B. für die erste Karte im DOM folgenden Aufruf absetzt:
itnrwMaps[0].set("data-itnrw-addresses", "[neue Str Hsnr, PLZ Ort;]");
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-addresses="[Straße Hausnummer, PLZ Ort; TooltipText; InfoFensterInhalt; Punktbeschriftung; alternativesSymbol]"
></div>
2
3
4
5
Ein Adress-Block steht in eckigen Klammern. Dieser Block enthält die Adresse (Straße und Hausnummer getrennt durch Komma von PLZ und Ort) und Kurztexte für den Tooltip, den HTML-Inhalt für das Info-Fenster sowie die Punktbeschriftung (Textfelder = optional). HTML muss ggf. codiert werden, z.B. doppelte Anführungszeichen mit " ersetzen.
Zusätzlich kann ein eigenes Symbol definiert werden (optional), welches durch eine URL angegeben wird. In diesem Fall wird das Symbol mittig auf der Koordinate platziert:
Konvention: http://imageURL/name_breite_höhe.png (oder .jpg)
Beispiel: http://imageURL/icon_20_20.png
Falls ein Symbol abweichend von der Bildmitte platziert werden soll, kann sich an nachfolgender Abbildung orientiert werden. 9 Schwerpunkte stehen zur Verfügung. Zum Ausrichten der eigenen Grafik an z.B. der unteren Mitte muss der Grafikschwerpunkt 8 verwendet werden:
Konvention: http://imageURL/name_breite_höhe_ankerpunkt.png (oder .jpg)
Beispiel: http://imageURL/icon_20_20_8.png
Falls die Größe nicht aus dem Dateinamen ermittelt werden kann, wird das Bild in einer Ausdehnung von 12x12px dargestellt.
Adresse, Tooltip, Inhalt Info-Fenster, Punktbeschriftung und SymbolURL werden durch ein Semikolon getrennt. Für mehrere Adressen werden mehrere Adress-Blöcke getrennt durch ein Komma definiert.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-addresses="[Mauerstraße 51, 40476 Düsseldorf; IT.NRW; <b>IT.NRW</b>], [Kennedydamm 15, 40476 Düsseldorf; IT.NRW Nebenstelle; <b>IT.NRW</b ><br />Nebenstelle]"
></div>
2
3
4
5
# data-itnrw-flurstuecke
Dieses Attribut wird verwendet, um den Geocoder anzuweisen, ein Flurstück/Flurstücke zu verorten. Es kann entweder initial oder zur Laufzeit gesetzt/geändert werden. Die Karten werden in einem Array vorgehalten.
Es können maximal 100 Flurstücke gleichzeitig verarbeitet werden. Bei mehr als 100 Flurstücken nutzen Sie bitte den Konfigurationsparameter data-itnrw-coords.
Der Entwickler kann über die set-Methode das Setzen eines neuen Flurstücks vornehmen indem er z.B. für die erste Karte im DOM folgenden Aufruf absetzt:
itnrwMaps[0].set(
"data-itnrw-flurstuecke",
"[Gemeinde,Gemarkungsname, Flur,Flurstücksnummer;]"
);
2
3
4
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-flurstuecke="[Gemeinde,Gemarkungsname, Flur,Flurstücksnummer; TooltipText; InfoFensterInhalt; Punktbeschriftung; alternativesSymbol]"
></div>
2
3
4
5
Das Flurstück kann über verschiedene Schreibweisen übergeben werden:
- Gemeinde,Gemarkungsname,Flur,Flurstücksnummer
- Gemarkungsnummer-Flur-Flurstücksnummer
- Flurstückskennzeichen (20stellig):
- Land (2 Stellen)
- Gemarkung (4 Stellen)
- Flur (3 Stellen)
- Flurstück (9 Stellen)
- Zähler (5 Stellen)
- Nenner (4 Stellen)
- Flurstücksfolge (2 Stellen)
Ein Flurstück-Block steht in eckigen Klammern. Dieser Block enthält das Flurstück und die optionalen drei Beschreibungsfelder sowie die Möglichkeit, eigene Symbole zu definieren (siehe data-itnrw-addresses). Für mehrere Flurstücke werden mehrere Flurstück-Blöcke getrennt durch ein Komma definiert.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-flurstuecke="[3461-6-462; IT.NRW; <b>IT.NRW</b>], [3461-1-625; IT.NRW Nebenstelle; <b>IT.NRW</b><br />Nebenstelle]"
></div>
2
3
4
5
Hinweis: Es können immer nur Adressen (Priorität 1) oder Flurstücke (Priorität 2) oder Koordinaten (Priorität 3) verarbeitet werden.
# data-itnrw-coords
Dieses Attribut wird verwendet, um Koordinaten zur direkten Anzeige an map.nrw zu übergeben. Es kann entweder initial oder zur Laufzeit gesetzt/geändert werden. Die Karten werden in einem Array vorgehalten. Der Entwickler kann über die set-Methode das Setzen einer neuen Adresse vornehmen indem er z.B. für die erste Karte im DOM folgenden Aufruf absetzt:
itnrwMaps[0].set("data-itnrw-coords", "[epsg:25832; 344565.4, 5679410]");
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-coords="[epsg:25832; Koordinate; TooltipText; InfoFensterInhalt; Punktbeschriftung; alternativesSymbol]"
></div>
2
3
4
5
Ein Koordinaten-Block steht in eckigen Klammern. Dieser Block enthält den EPSG-Code, das Koordinatenpaar (Koordinaten getrennt durch Komma, ohne Zonenkennung) und die optionalen drei Beschreibungsfelder sowie die Möglichkeit, eigene Symbole zu definieren (siehe data-itnrw-addresses). Derzeit werden UTM Zone 32N + 33N, Gauß-Krüger Zone 2 + 3 und Geographischen Koordinaten verarbeitet. EPSG-Code, Koordinate, Tooltip, Inhalt Info-Fenster, Punktbeschriftung und SymbolURL werden durch ein Semikolon getrennt. Für mehrere Koordinaten werden mehrere Koordinaten-Blöcke getrennt durch ein Komma definiert.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-coords="[epsg:4326; 6.7634330, 51.2189015], [epsg:25832; 344565.4, 5679410; TooltipText; InfoFensterInhalt], [epsg:25832; 344565.4, 5679410]"
></div>
2
3
4
5
Hinweis: Es können immer nur Adressen (Priorität 1) oder Flurstücke (Priorität 2) oder Koordinaten (Priorität 3) verarbeitet werden.
# data-itnrw-map
Definiert werden können die Höhe, Breite und die Projektion der Kartendarstellung, das Basiskartenwerk, das Zoomlevel, die Einschränkung des Zoom-Verhalten sowie die Darstellung der Buttons: FullScreen, Geolocation. Alle Parameter sind optional. Die Kartenbreite ist in px oder % anzugeben (Default: 350 x 250 Pixel). Das Default-Kartenwerk ist die TopPlus-Web-Open (Farbe). Die Standard-Kartenprojektion ist UTM 32N (EPSG:25832).
Mögliche Optionen für die Basiskarte sind:
topplus_open_col, topplus_open, dtk, dtk_sw, dop bzw. dop_overlay
Es werden folgende Kartenprojektionen unterstützt:
- ETRS89 UTM Zone 32 (
EPSG:25832) - ETRS89 UTM Zone 33 (
EPSG:25833) - ETRS89 geografisch (
EPSG:4258) - WGS84 Pseudo Mercator (
EPSG:3857) - ETRS89-LAEA (
EPSG:3035) - ETRS89/LCC Europe (
EPSG:3034) - ETRS89/TM32 (
EPSG:3044) - ETRS89/TM33 (
EPSG:3045) - DHDN Gauss-Krüger Zone 2 (
EPSG:31466) - DHDN Gauss-Krüger Zone 3 (
EPSG:31467) - WGS84 geografisch (
EPSG:4326)
Das Zoomlevel definiert die Kachelungsstufe der Basiskarte und damit, wie weit bei einer adressgenauen Verortung von genau einem Feature gezoomt wird (Default: 19, möglich: 5-20).
Folgende Zuordnung besteht zwischen den Zoomlevels und den Maßstäben. Weitere fachliche Informationen können dem AdV-Profil zum Web Map Tile Service (WMTS) (opens new window) entnommen werden.
| Zoomlevel | Maßstab |
|---|---|
| 5 | 17471320.7508974 |
| 6 | 8735660.37544871 |
| 7 | 4367830.18772436 |
| 8 | 2183915.09386218 |
| 9 | 1091957.54693109 |
| 10 | 545978.773465545 |
| 11 | 272989.386732772 |
| 12 | 136494.693366386 |
| 13 | 68247.3466831931 |
| 14 | 34123.6733415965 |
| 15 | 17061.8366707983 |
| 16 | 8530.91833539913 |
| 17 | 4265.45916769957 |
| 18 | 2132.72958384978 |
| 19 | 1066.36479192489 |
| 20 | 533.182395962445 |
Bei aktivierter Einschränkung des Zoom-Verhalten kann nur noch unter Verwendung der Strg-Taste in der Karte gezoomt werden (Default: false, möglich: true, false).
Bei aktivem FullScreen-Button kann durch Klick zwischen der einfachen und der Vollbild-Darstellung gewechselt werden. Der Vollbildmodus kann mittels ESC-Taste beendet werden.
Bei aktivem Geolocation-Button wird durch Klick der aktuelle Standort in der Karte dargestellt. Der Button wird nur dargestellt, wenn der Browser die Funktionalität unterstützt.
Basiskarten als Vorschau v.l.n.r.:
dtk, dtk_sw, dop, dop_overlay, none, topplus_open_col, topplus_open

Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-map="width:800px, height:400px, basemap:topplus_open, zoomlevel:12, zoomrestriction:true, fullscreen:true, geolocation:true, epsg:25832"
></div>
2
3
4
5
Beispiel für die Verwendung keiner Basiskarte:
<div id="itnrwMap_0" class="itnrwMap map" data-itnrw-map="basemap:none"></div>
# data-itnrw-cluster
Dieses Attribut wird verwendet, um Adressen, Flurstücke oder Koordinaten in einem Cluster darzustellen. Definiert werden können die Sichtbarkeit des Clusters sowie die Distanz zwischen den Markern.
Die Distanz ist in px anzugegeben (Default: 100 Pixel). Je kleiner der Wert ist, desto näher können die Marker in der Karte dargestellt werden bzw. desto später wird die Cluster-Darstellung erzeugt.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-cluster="visible:true, distance:50"
></div>
2
3
4
5
# data-itnrw-popup
Dieses Attribut wird verwendet, um die Größe des Info-Fensters zu setzen (Default: 200 x 150 Pixel). Das Info-Fenster kann bei den GetFeatureInfo-Abfragen initial vergrößert dargestellt werden (maximize:true).
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-popup="width: 700px, height: 500px, maximize:true"
></div>
2
3
4
5
# data-itnrw-layers
Dieses Attribut wird verwendet, um die Basiskarten zusätzlich mit Fachthemen zu überlagern. Derzeit können Dienste als ESRI ArcGIS Server Mapping Services sowie als OGC Web Map Services (WMS) und OGC Web Map Tile Services (WMTS) definiert und map.nrw hinzugefügt werden.
Das Attribut kann entweder initial oder zur Laufzeit gesetzt/geändert werden.
itnrwMaps[0].set(
"data-itnrw-layers",
"[wms; https://www.wms.nrw.de/geobasis/wms_nw_dop; nw_dop_rgb;; 0.6; false; false], [ags; https://www.gis.nrw.de/arcgis/rest/services/itnrw/verwaltungsgrenzen/MapServer; 9; ; false]"
);
2
3
4
ArcGIS Server Dienst:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-layers="[Dienstetyp; ServiceURL; Auflistung der Layer (optional); Transparenz des Dienstes (optional); singleTile (optional)]"
></div>
2
3
4
5
Die Beschreibung eines Dienstes steht in eckigen Klammern. Dieser Block enthält das Kürzel des einzubindenden Dienstes (hier: ags), die Adresse (URL) zum Dienst selbst, ggfs. die Auflistung der anzuzeigenden Layer (kommagetrennt) - ansonsten wird der gesamte Dienst verwendet - sowie ggfs. die Angabe der Transparenz zwischen 0 und 1 (0 = transparent, 1 = keine Transparenz, Default: 1).
Desweiteren kann angegeben werden, ob der Dienst gekachelt (singleTile = false) oder ungekachelt (singleTile = true) angefragt werden soll (Default: true).
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-layers="[ags; http://rechner/arcgis/service/MapServer; 0,1,2; 0.4; false]"
></div>
2
3
4
5
Wichtig: Die URL eines ArcGIS Server Dienstes muss zwingend die Angabe /MapServer oder /ImageServer am Ende enthalten.
WMS-Dienst:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-layers="[Dienstetyp; ServiceURL; Auflistung der Layer; Version (optional); Transparenz des Dienstes (optional); GetFeatureInfo-Funktionalität; singleTile (optional)]"
></div>
2
3
4
5
Die Beschreibung eines Dienstes steht in eckigen Klammern. Dieser Block enthält das Kürzel des einzubindenden Dienstes (hier: wms), die Adresse (URL) zum Dienst selbst, die Auflistung der anzuzeigenden Layer (kommagetrennt), ggfs. die Version des WMS (Default: 1.3.0), ggfs. die Angabe der Transparenz zwischen 0 und 1 (0 = transparent, 1 = keine Transparenz, Default: 1) sowie die Möglichkeit, GetFeatureInfo-Abfragen für die eingebundenen Layer zu aktivieren (kommagetrennt als true-false-Liste).
Desweiteren kann angegeben werden, ob der Dienst gekachelt (singleTile = false) oder ungekachelt (singleTile = true) angefragt werden soll (Default: true).
Das nachfolgende Beispiel aktiviert die GetFeatureInfo-Funktion für layer0 und layer2:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-layers="[wms; http://rechner/service; layer0,layer1,layer2; 1.1.1; 0.5; true,false,true; false]"
></div>
2
3
4
5
WMTS-Dienst:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-layers="[Dienstetyp; ServiceURL; Layer; Transparenz des Dienstes (optional)]"
></div>
2
3
4
5
Die Beschreibung eines Dienstes steht in eckigen Klammern. Dieser Block enthält das Kürzel des einzubindenden Dienstes (hier: wmts), die Adresse (URL) zum Dienst selbst, den anzuzeigenden Layer sowie ggfs. die Angabe der Transparenz zwischen 0 und 1 (0 = transparent, 1 = keine Transparenz, Default: 1).
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-layers="[wmts; http://rechner/service; layer; 0.5]"
></div>
2
3
4
5
Für mehrere Dienste werden mehrere Service-Blöcke getrennt durch ein Komma definiert.
# data-itnrw-extent
Dieses Attribut wird verwendet, um den Ausschnitt (Extent) der Karte festzulegen. Er kann entweder initial oder zur Laufzeit gesetzt/geändert werden. Die Karten werden in einem Array vorgehalten. Der Entwickler kann über die set-Methode das Setzen einer neuen Adresse vornehmen indem er z.B. für die erste Karte im DOM folgenden Aufruf absetzt:
itnrwMaps[0].set(
"data-itnrw-extent",
"316151.0, 5668812.8, 378829.3, 5691743.9"
);
2
3
4
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-extent="x_lu, y_lu, x_ro, y_ro"
></div>
2
3
4
5
Der Extent wird durch zwei Punkte beschrieben: durch den x- und y-Wert der linken unteren (lu) sowie den x- und y- Wert der rechten oberen (ro) Ecke. Diese 4 Werte werden dem Attribut getrennt durch Kommata übergeben.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-extent="316151.0, 5668812.8, 378829.3, 5691743.9"
></div>
2
3
4
5
Anmerkung: Die Koordinaten des Kartenausschnittes müssen im gleichen Referenzsystem angegeben werden, wie in der Kartenprojektion konfiguriert. Werden der Karte zusätzlich Adressen, Flurstücke bzw. Koordinaten übergeben, besitzt der initiale Extent Vorrang. Wird dieser nicht mehr benötigt oder soll zur Laufzeit gelöscht werden, dann die set-Methode verwenden und einen leeren String setzen.
# data-itnrw-geometries
Dieses Attribut wird verwendet, um geometrische Formen (Linie, Polygon, Rechteck, Kreis) in die Karte zu zeichnen. Das Attribut kann entweder initial oder zur Laufzeit gesetzt/geändert werden.
itnrwMaps[0].set(
"data-itnrw-geometries",
"[polygon; 337930.5, 5675502.1; 347714.5, 5683298.6; 360938.1, 5675043.4; 337930.5, 5675502.1], [extent; 316151.0, 5668812.8, 378829.3, 5691743.9], [circle; 363236.1, 5684747.3; 5000]"
);
2
3
4
Allgemein wird das Attribut wie folgt verwendet (auch das Definieren mehrerer Formen ist möglich):
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[Form1], [Form2], .."
></div>
2
3
4
5
Anmerkung: Die Koordinaten der Geometrien müssen im gleichen Referenzsystem angegeben werden, wie in der Kartenprojektion konfiguriert.
Linie:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[linestring; p1_x, p1_y; p2_x, p2_y; p3_x, p3_y]"
></div>
2
3
4
5
Die Beschreibung einer Geometrie steht in eckigen Klammern. Dieser Block enthält den Geometrietyp (hier: linestring) und eine Liste von Punkten, die mit einem Semikolon voneinander getrennt werden. X und Y selbst werden durch Komma voneinander getrennt.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[linestring; 319048.1, 5680971.9; 332271.7, 5678143.7; 333800.5, 5688424.5]"
></div>
2
3
4
5
Polygon:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[polygon; p1_x, p1_y; p2_x, p2_y; p3_x, p3_y; p1_x, p1_y]"
></div>
2
3
4
5
Die Beschreibung einer Geometrie steht in eckigen Klammern. Dieser Block enthält den Geometrietyp (hier: polygon) und eine Liste von Punkten, die mit einem Semikolon voneinander getrennt werden. X und Y selbst werden durch Komma voneinander getrennt. Das Polygon muss geschlossen sein. Das bedeutet, dass die Liste mit dem Anfangspunkt wieder abgeschlossen werden muss.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[polygon; 337930.5, 5675502.1; 347714.5, 5683298.6; 360938.1, 5675043.4; 337930.5, 5675502.1]"
></div>
2
3
4
5
Rechteck/Extent:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[extent; x_lu, y_lu, x_ro, y_ro]"
></div>
2
3
4
5
Die Beschreibung einer Geometrie steht in eckigen Klammern. Dieser Block enthält den Geometrietyp (hier: extent) und den Extent, welche mit einem Semikolon voneinander getrennt werden. Der Extent wird durch zwei Punkte beschrieben: durch den x- und y-Wert der linken unteren (lu) sowie den x- und y- Wert der rechten oberen (ro) Ecke. Diese 4 Werte werden dem Attribut getrennt durch Kommata übergeben.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[extent; 316151.0, 5668812.8, 378829.3, 5691743.9]"
></div>
2
3
4
5
Kreis:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[circle; x, y; Radius]"
></div>
2
3
4
5
Die Beschreibung einer Geometrie steht in eckigen Klammern. Dieser Block enthält den Geometrietyp (hier: circle), die Mittelpunktskoordinate und den Radius [m], welche mit einem Semikolon voneinander getrennt werden. X und Y der Koordinate werden durch ein Komma voneinander getrennt.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-geometries="[circle; 363236.1, 5684747.3; 5000]"
></div>
2
3
4
5
# data-itnrw-module-search
Dieses Attribut wird verwendet, um die Suchleiste in der Karte zu aktivieren. Diese kann z.B. so konfiguriert werden, dass interaktiv nach Adressen gesucht werden kann.
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-search="Suchdienst1, Suchdienst2, .."
></div>
2
3
4
5
In die Suchleiste können verschiedene Suchdienste eingebunden werden. Derzeit ist das Suchen nach Adressen, Flurstücken und Verwaltungsgebieten vorgesehen. Werte: alle für alle Suchdienste bzw. adressen, flurstuecke oder verwaltungsgebiete konfigurieren.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-search="adressen, verwaltungsgebiete"
></div>
2
3
4
5
Die Suche erzeugt - falls eine Callback-Funktion angemeldet wurde - Rückgaben im GeoJSON-Format (siehe data-itnrw-callbacks).
# data-itnrw-module-coords
Dieses Attribut wird verwendet, um die Koordinatenleiste in der Karte zu aktivieren. Konfiguriert werden können darin diverse Koordinatensysteme, um entsprechend vorliegende Quellkoordinaten eingeben zu können, die in der Karte angezeigt werden.
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-coords="epsg-Code1, epsg-Code2, .."
></div>
2
3
4
5
In die Koordinatenleiste können verschiedene Koordinatensysteme aufgenommen werden. Derzeit ist die Eingabe von UTM Zone 32N + 33N (mit und ohne Zonenkennung), Gauß-Krüger Zone 2 + 3 und Geographischen Koordinaten möglich.
Werte: alle für alle Koordinatensysteme bzw. epsg:25832 für UTM 32N, epsg:25833 für UTM 33N, epsg:31466 für Gauß-Krüger Zone 2, epsg:31467 für Gauß-Krüger Zone 3 oder epsg:4326 für Geographische Koordinaten konfigurieren.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-coords="epsg:31466, epsg:31467"
></div>
2
3
4
5
Die Transformation erzeugt - falls eine Callback-Funktion angemeldet wurde - Rückgaben im GeoJSON-Format (siehe data-itnrw-callbacks).
# data-itnrw-module-toggler
Der BasemapToggler ermöglicht das Umschalten zwischen den Basiskarten. Für das Umschalten sind mindestens zwei Basiskartenwerke zu definieren.
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-toggler="Basiskarte1, Basiskarte2, .."
></div>
2
3
4
5
Werte: alle zum Schalten durch alle Basiskarten bzw. topplus_open_col, topplus_open, dtk, dtk_sw, dop, dop_overlay und/odernone.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-toggler="topplus_open, dop"
></div>
2
3
4
5
Hinweis zur Konfiguration alle: Neben den 8 Basiskarten wird hier auch die Option ohne Karte (keine Basiskarte) aufgenommen.
# data-itnrw-module-tools
Dieses Attribut wird verwendet, um die Werkzeugleiste bzw. einzelne Werkzeuge zu laden.
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-tools="Werkzeug1, Werkzeug2"
></div>
2
3
4
5
Nächste Adresse (Reverse Geocoding)
Werkzeug ermittelt die nächstgelegene Adresse im Umkreis des Klicks in der Karte.
Setze Koordinate
Werkzeug markiert die Position des Klicks in der Karte.
Definition eines Kartenausschnittes als Rechteck
Durch das Aufziehen eines Rechteckes mit der Maus wird ein bestimmtes Gebiet markiert.
Definition eines Kartenausschnittes als Kreis
Durch das Aufziehen eines Kreises mit der Maus wird ein bestimmtes Gebiet markiert.
Definieren eines Polygons
Durch das Setzen beliebiger Stützpunkte wird ein Gebiet markiert. Ein Doppelklick schließt das Zeichnen ab.
Definieren eines Freihand-Polygons
Mit gedrückter linker Maustaste kann ein beliebiges Gebiet markiert werden. Das Loslassen der linken Maustaste schließt das Zeichnen ab.
Werte: alle für alle Werkzeuge bzw. naechsteAdresse, setzeKoordinate, ausschnittRechteck, ausschnittKreis, zeichnePolygon oder zeichneFreihandPolygon.
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-tools="naechsteAdresse, ausschnittRechteck"
></div>
2
3
4
5
Die Transformation erzeugt - falls eine Callback-Funktion angemeldet wurde - Rückgaben im GeoJSON-Format (siehe data-itnrw-callbacks).
# data-itnrw-callbacks
Das Definieren einer Rückgabe-Funktion (Callback) wird erforderlich, wenn map.nrw nicht nur Ergebnisse visualisieren soll, sondern der Client Daten weiterverarbeiten möchte.
Beispiel: Die ermittelten Koordinaten über das Werkzeug „Setze Koordinaten“ sollen ggf. in eine Datenbank gespeichert werden.
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-callbacks="Modul:Funktionsname()"
></div>
2
3
4
5
Es können für die folgenden Werkzeuge Callback-Funktionen registriert werden, um die ermittelten Daten weiterzuverarbeiten:
- Nächste Adresse (
naechsteAdresse:Funktionsname) - Setze Koordinate (
setzeKoordinate:Funktionsname) - Definition eines Kartenausschnitts als Rechteckt (
ausschnittRechteck:Funktionsname) - Definition eines Kartenausschnittes als Kreis (
ausschnittKreis:Funktionsname) - Einzeichnen eines Polygons (
zeichnePolygon:Funktionsname) - Einzeichnen eines Freihand-Polygons (
zeichneFreihandPolygon:Funktionsname) - Such-Leiste (
search:Funktionsname) - Koordinaten-Leiste (
coords:Funktionsname)
Zusätzlich zu den o. g. Werkzeugen können für die folgenden Funktionalitäten Callback-Funktionen registriert werden:
- Standort ermitteln (
ermittleStandort:Funktionsname)
Beispiel:
<div
id="itnrwMap_0"
class="itnrwMap map"
data-itnrw-module-tools="setzeKoordinate"
data-itnrw-callbacks="setzeKoordinate:meineFunktion()"
></div>
2
3
4
5
6
Global sollte eine Funktion mit dem Namen meineFunktion existieren.
Beispiel:
var meineFunktion = function (data) {
console.log(data);
};
2
3
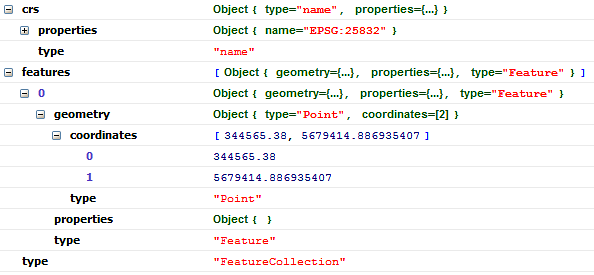
In data hat der Entwickler Zugriff auf das Ergebnis. Dabei orientiert sich die Rückgabe am GeoJSON-Standard. Für das obige Bespiel sieht sie z.B. wie folgt aus:

Die Koordinaten werden in dem Referenzsystem, wie in der Kartenkonfiguration angegeben, im GeoJSON ausgegeben.
# data-itnrw-timeout
Dieses Attribut soll nur verwendet werden, wenn es Probleme mit der Erstellung der Karte gibt. Die Karte wird erst nach Ablauf der eingegebenen Zeit erzeugt (Verzögerung in Millisekunden).
Beispiel:
<div id="itnrwMap_0" class="itnrwMap map" data-itnrw-timeout="5000"></div>
# Zusätzliche Funktionen und Methoden
# itnrwMapReady
Diese Funktion kann verwendet werden, um Aktionen auszuführen, wenn die Karte geladen ist. Zur Verwendung die nachfolgende Funktion im eigenen Code deklarieren:
var itnrwMapReady = function (id, map) {
// Funktion gibt ID der Karte und Kartenreferenz zurück
};
2
3
# itnrw:reload-maps
Das CustomEvent kann verwendet werden, um die bereits initialisierten Karten von map.nrw neu zu laden. Dabei werden die Konfigurationsparameter (data-itnrw-*) erneut verarbeitet.
window.dispatchEvent(new CustomEvent("itnrw:reload-maps"));
# clear
Beim Setzen der Konfiguration während der Laufzeit (set-Methode), werden alle Features im entsprechenden Layer gelöscht. Die clear-Methode kann verwendet werden, um alle Marker (aus data-itnrw-addresses, data-itnrw-coords und data-itnrw-flurstuecke), alle Geometrien (data-itnrw-geometries), das Suchergebnis(aus data-itnrw-module-search und data-itnrw-module-coords), alle eingezeichnete Objekte (data-itnrw-module-tools) sowie alle hinzugeladenen Dienste (data-itnrw-layers) zu löschen. Die entsprechenden Attribute data-itnrw-* bleiben von dieser Änderung unberührt.
Es können wahlweise nur die Marker, nur die Geometrien, nur das Suchergebnis, nur die eingezeichneten Objekte oder nur die hinzugeladene Dienste gelöscht werden:
itnrwMaps[0].clear();
itnrwMaps[0].clear("addresses|coords|flurstuecke");
itnrwMaps[0].clear("geometries");
itnrwMaps[0].clear("search");
itnrwMaps[0].clear("tools");
itnrwMaps[0].clear("layers");
2
3
4
5
6
# Temporäre Änderungen
Die Kartendarstellung (Kartenmittelpunkt, Kartenausschnitt, Zoomlevel) kann ermittelt und zusätzlich temporär verändert werden. Die entsprechenden Attribute data-itnrw-* bleiben von dieser Änderung unberührt.
Das verwendete Koordinatensystem ist UTM 32N.
Beispiel:
// Kartenmittelpunkt
itnrwMaps[0].center;
itnrwMaps[0].center = [344728, 5679385];
// Kartenausschnitt
itnrwMaps[0].extent;
itnrwMaps[0].extent = [344489, 5679266, 344967, 5679504];
// Zoomlevel
itnrwMaps[0].zoom;
itnrwMaps[0].zoom = 10;
2
3
4
5
6
7
8
9
10
11